Android Studio에서 새 프로젝트를 생성하여 작업하다 보면
xml 파일에서 자주 보이는 녀석이 있습니다. 🛠🛠
tools:context=".MainActivity"
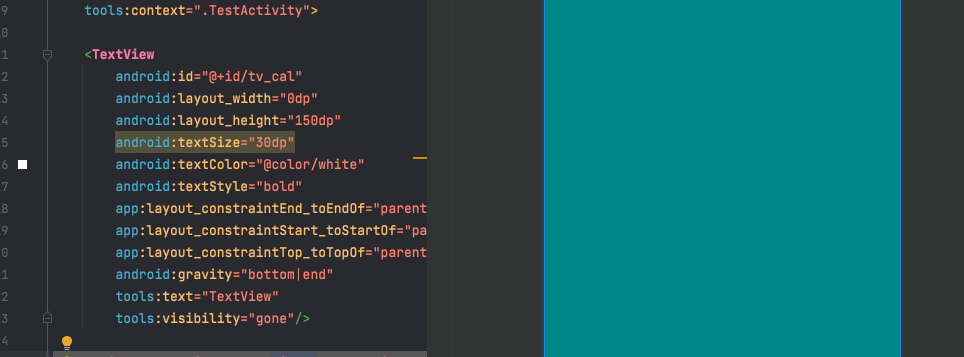
tools:text="TextView"
tools:visibility="gone"

다들 평소에 아무 생각 없이 지워버리거나
그냥 무시하고 넘어가곤 합니다.
(이 녀석 정체가 무엇일까요?? 사실 지금까지 저는 궁금한 적이 없었습니다.)
이번 기회에 알아보니
xml에서 유용한 기능들을 제공하고 있었습니다.
지금부터 tools의 유용한 기능들에 대하여 알아보겠습니다.
xml에서 TextView를 만들 때 Text의 크기 또는 어떻게 노출될까 하고
android:text=" " 속성을 이용하여 Android Studio preview 화면에서
Text의 내용을 미리보고 다시 지워버립니다.
android:text=" " 속성은 실제 실행했을 때 View의 노출에 영향을 주기 때문이죠!
preview에 간단하게 text를 테스트해서 보고 싶은데 방법이 없을까요?
또는 text뿐 아니라 이미지 src 또는 background 등
xml에서 View의 속성 값들을 Preview로 확인하고 싶은 욕망이 마구 올라오지 않나요?? 👀
xml에서 tools 속성을 사용하면
preview를 통하여 즉각적으로 확인이 가능하고
앱 빌드시 영향을 주지 않습니다.
Preview에만 보이는!!! 개발자의 눈에만 보이는 그런 값인 거죠!!! 👀
🛠 tools:text
TextView를 만들면서 Text의 크기 또는 스타일 색상등
View에 노출되는 Text를 미리보고 싶은 경우가 종종 있습니다.
이럴 때 TextView의 속성 중 android:text를 사용하게 된다면
prewview에 Text가 적용된 걸 확인할 수 있지만
앱을 빌드할 경우 방금 테스트한 Text가 그대로 노출되기 때문에 문제가 될 수 있습니다.
(테스트를 위하여 아무 말이나 적어두고 지우는 걸 까먹고 그대로 노출되어 난감한 경우가...)
tools:text 속성을 사용한다면 Preview에만 노출되기 때문에 걱정 없습니다!

🛠 tools:background
android:background 속성은 다양한 View에서 사용하는 속성이죠
이때도 preview에서만 배경 색상을 확인하고 싶다면
tools:background를 사용하면 간단합니다!
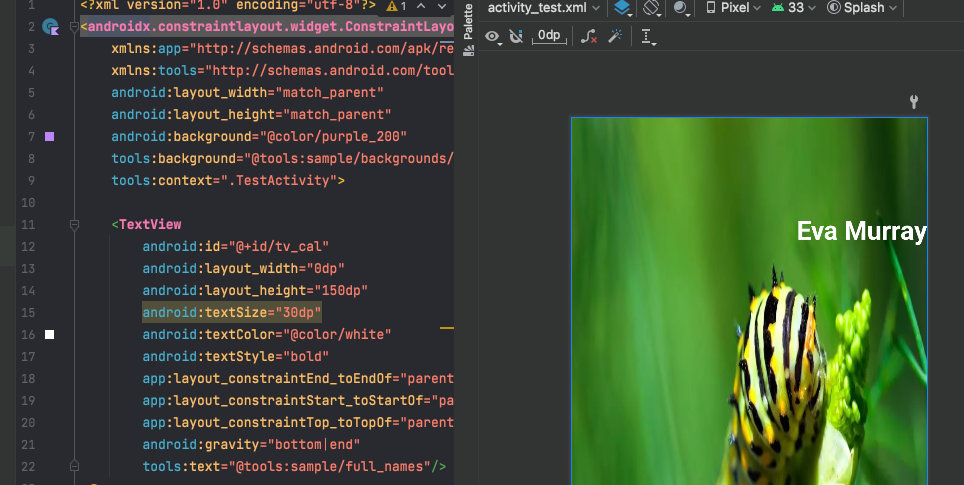
아래 소스코드를 확인해 보면
android:background 속성값은 퍼플색이지만
tools:background 속성값은 청록색입니다.
Preview에서는 청록색으로 노출되지만 앱 빌드시 퍼플색으로 보입니다. 🪄🪄

🛠 tools:visibility
visibilty도 위의 내용과 동일합니다.
android:visibility 속성값을 대신하여 tools:visibility 속성을 이용하여
Preview의 노출을 결정합니다. 🫥🫥🫥

🛠 tools:layout, tools:listitem
tools:layout 속성은 만들어둔 다른 xml layout을 include 하여 볼 수 있고
tools:listitem 속성은 ListView 또는 RecyclerView에 추가하여
Preview에서 list의 아이템들을 미리 확인할 수 있습니다.
이밖에도 여러 가지 tools의 속성들이 있습니다
아래 developer 사이트를 참고해 주세요!! 🧑💻🧑💻🧑💻
도구 속성 참조 | Android 스튜디오 | Android Developers
Android 스튜디오에서 지원하는 도구 네임스페이스의 다양한 XML 속성은 디자인-시간 기능 또는 컴파일-시간 동작을 사용합니다.
developer.android.com
➕➕➕
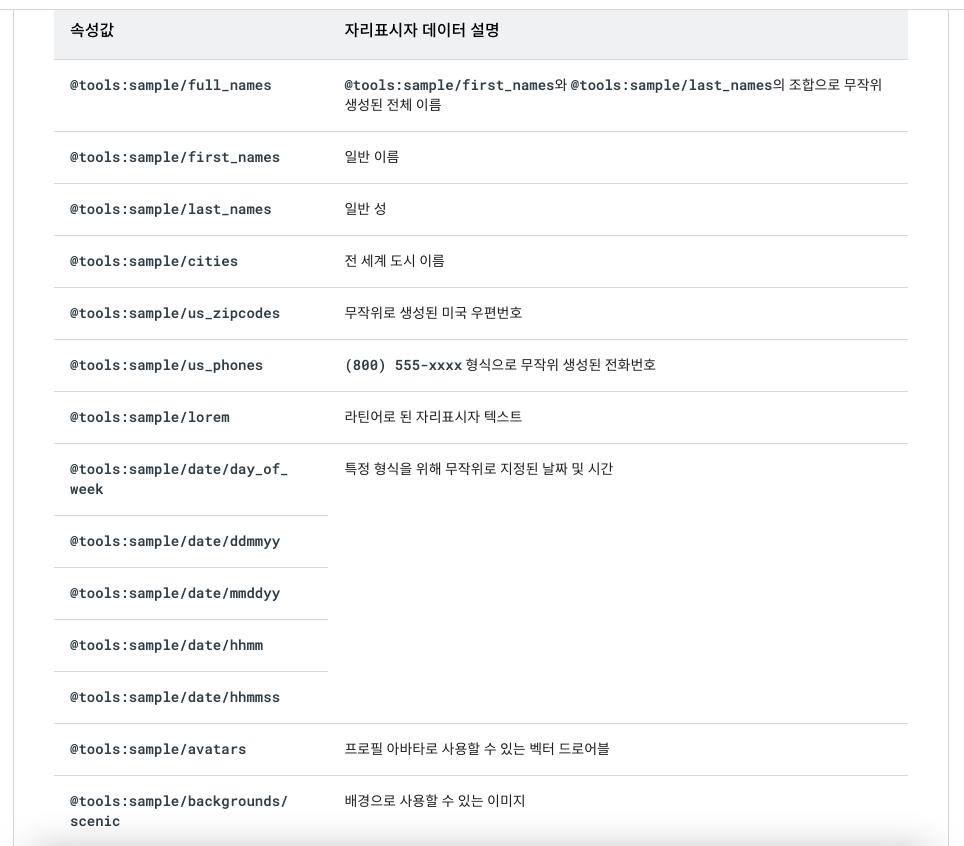
@tools:sample을 활용하면 Preview의 임의 값을 대입하여 확인 가능합니다.
잘 이해가 안 되신다고요?
위에서 보셨던 tools:text 속성을 활용하여 Preview에서 미리 확인이 가능하다고 했는데요
가만 보자 tools:text 속성에 어떤 String 값을 대입해서 볼까?
내 이름? 🤔 점심 메뉴? 🤔
너무 짧은 단어인 거 같은데? 🤔🤔
동해물과 백두산이? 마르고 닳도록? 🤔🤔🤔
tools:text 속성값에 @tools:sample 값을 대입하여
무작위 샘플 데이터를 주입할 수 있습니다.
tools:text="@tools:sample/full_names"


Android Studio에서 Api 통신값을 어떻게 확인하시나요?? 🧐🧐🧐
Android OkHttp Profiler 활용하여 REST API 결과 값 확인
🔌 Android Studio Plugin - OkHttp Profiler 오늘은 간단한 플러그인 하나 소개하려고 합니다.🧑💻🧑💻 안드로이드 앱 개발을 하다 보면 REST API 통신으로 값을 받아 처리할 일이 아주 많습니다. 혹
salmonpack.tistory.com
여기까지 저의 긴 글을 읽어주셔서 감사합니다.
제가 습관적으로 코딩을 하는 그날까지 습관적으로 코딩을 하기 위해 글 작성을 꾸준하게 해보겠습니다.
'Android > Android Studio' 카테고리의 다른 글
| AndroidStudio 처음 시작하기 (Auto import, AndroidManifest, gradle) (0) | 2022.12.03 |
|---|---|
| Android OkHttp Profiler 활용하여 REST API 결과 값 확인 (2) | 2022.11.16 |
| [Android] 패키지명 변경 (AndroidStudio PackageName) (0) | 2022.08.13 |







최근댓글