기존 Android는 XML을, iOS는 StoryBoard를 이용하여 UI를 구성했습니다.
하지만 ❗️❗️❗️
최근 Flutter가 출시되고
iOS는 SwiftUI가 나오면서 선언형 UI에 시대가 다가오고 있습니다.
Android도 질 수 없겠죠
Android에서는 Compose를 출시하게 됩니다.
(다 필요없고 그래서 Compose가 도대체 뭐냐 🤔🤔🤔)
Flutter를 한번이라도 접해보셨다면 Compose가 낯설지 않을 수 있습니다.
Flutter로 앱 작업을 진행하면
XML처럼 UI를 구성하기 위해 다른언어로된 UI파일이나
StoryBoard처럼 UI 구성을 하기위한 추가적인 작업과 개념이 아닙니다.
기존 로직을 개발하던 소스코드 안에 UI를 구성하는 개념이죠!
개발자는 적응의 동물이라고 🐕🐈
모든 새로운 개념들을 모두 적응하며 나아가야합니다.

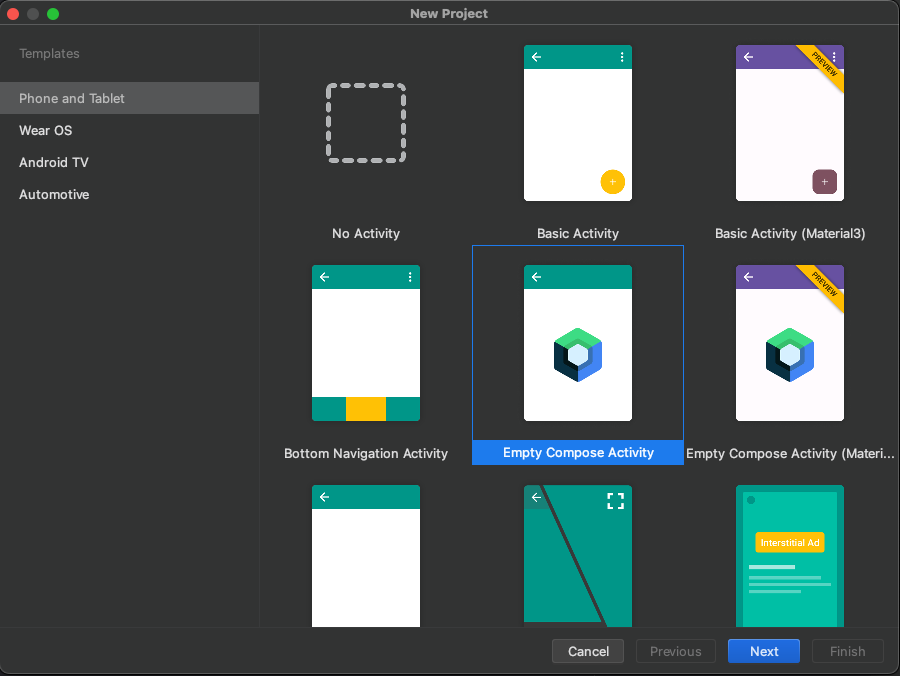
위와 같이 새 프로젝트를 생성해 줍니다.
New Project - Empty Compose Activity



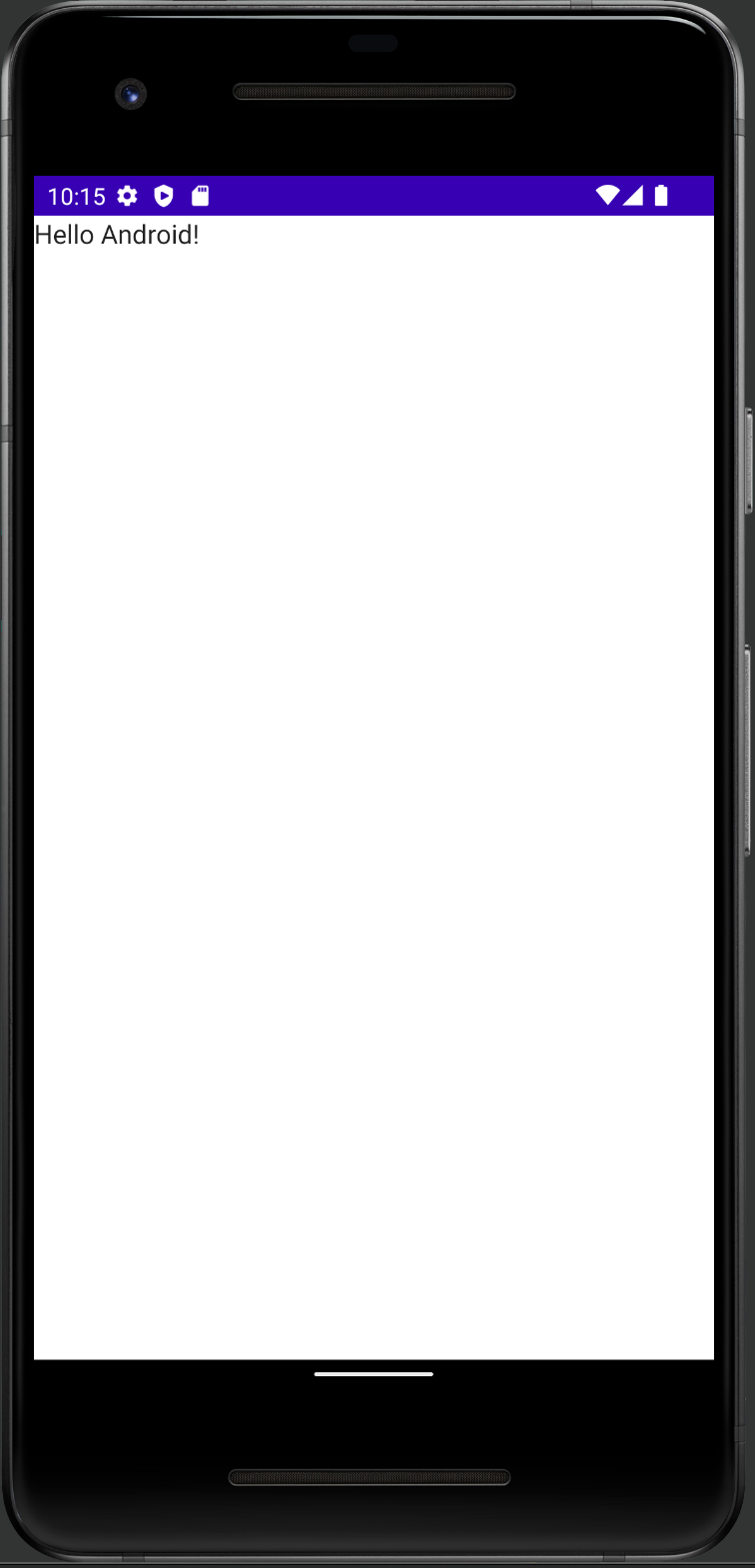
프로젝트 생성 시 항상 우리를 환영해 주는
"Hello Android!" 🤖🤖🤖
어떠신가요? 처음 보시는 Compose 소스의 아름다움 🌈

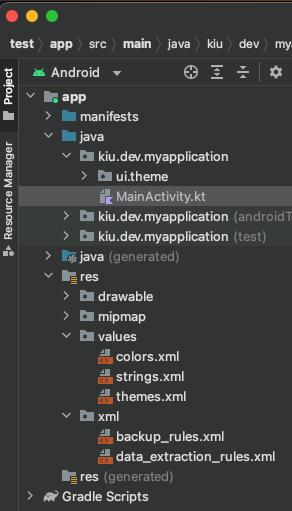
프로젝트 디렉터리를 확인해 보시면
layout XML 파일이 없는 걸 확인할 수 있습니다.
(항상 보이던 게 없으니 마음 한편이 쓸쓸하네요... 🍂)
소스 코드를 다시 살펴보면
처음으로 눈에 띄는 새로운 부분들이 있습니다.
✔️ setContent
✔️ @Composable
✔️ @Preview
✔️ setContent
setContent는 실제 화면에 노출되는 UI구성
즉 기존에 XML이라고 생각하시면 됩니다.
setContent {
MyApplicationTheme {
// A surface container using the 'background' color from the theme
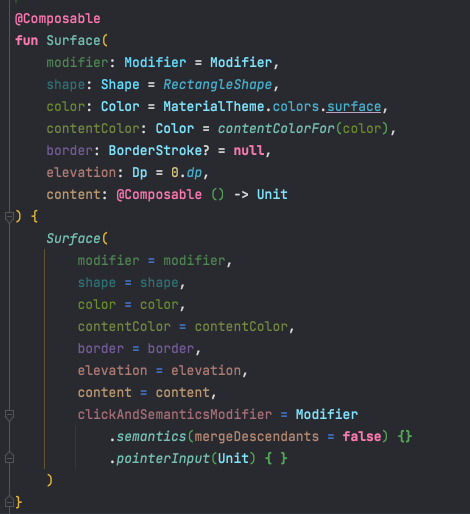
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
Greeting(name = "Android1")
Greeting(name = "Android2")
Greeting(name = "Android3")
}
}
}
위의 예시로 자세히 살펴보겠습니다. 👀
Surface는 요소들을 감싸는 최상위 컨테이너라고 생각하시면 됩니다.

이와 같은 수정 가능한 속성값들을 지니고 있으며
Modifier.fillMaxSize()는 너비, 높이 모두 전체 채우기를 한다는 뜻입니다.
XML의 match_parent라고 생각하면 될 것 같습니다.
위의 예시를 실행시키면 결과가 어떨까요?
"Android"
"Android1"
"Android2"
"Android3"
이렇게 이쁘게 노출이 될까요?
(라고 생각했던 제 자신이 부끄럽네요..)

실행결과는 생각과는 다르게 모두 더럽게 겹쳐져 있는 걸 볼 수 있습니다.
Column() {
Greeting("Android")
Greeting(name = "Android1")
Greeting(name = "Android2")
Greeting(name = "Android3")
}
이와 같이 Compose에서는 Column 또는 Row를 사용하여
가로 또는 세로방향으로 나열을 할 수 있습니다.
✔️ @Composable
이번에는 Greeting 함수에 대해 살펴보겠습니다.
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}가장 먼저 눈에 띄는 건 @Composable 어노테이션입니다.
@Composable 어노테이션이 붙으면
Compose에서 만들어질 UI를 뜻합니다.
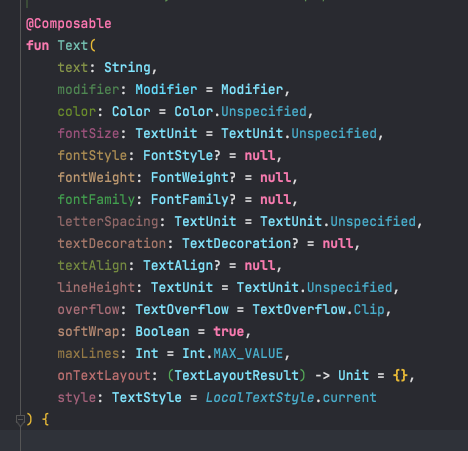
또한 Compose UI에서는 XML의 View의 많은 속성들과 같이
여러 가지 속성들을 제공합니다.

Text(
text = "TestGreeting!!!",
color = MaterialTheme.colors.primary,
fontSize = 16.sp,
maxLines = 1
)이와 같이 해당 View의 원하는 속성값들만 선언하여 사용합니다.
✔️ @Preview
XML에서와 같이 UI를 작성한 후 미리 볼 수 있는 기능을 지원합니다. 👀

@Preview 어노테이션을 @Composable와 같이 붙여준다면
위의 화면과 같이
Compose로 작성한 UI의 미리 보기가 가능합니다!!!
TestGreeting, DefaultPreview 두 Preview의 차이는 배경이죠
(showBackgroud = true)를 설정하여
Preview에서 배경 존재 유무를 설정 할 수 있습니다.
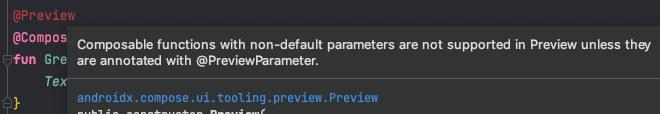
여기서 한 가지 궁금증이 생겨나죠
위의 소스코드에서
fun Greetint(name: String)
요기에만 @Preview가 빠져있습니다.
귀찮아서 제가 빼둔 걸까요?

" Composable functions with nondefault parameters are not supported in Preview unless they are annotated with @PreviewParameter. "
parameters 있는 functions에서는 Preview를 지원하지 않는다고 합니다.
여기까지의 기능이라면 조금 아쉽겠죠?
Flutter가 자랑하는 Hot Reload 또한 지원합니다!!!
(Hot Reload??? 뜨거운🔥? 재장전🔫??)
Hot Reload란 UI를 수정하면
실시간으로 실행되는 기기 또는 에뮬레이터에 UI가 수정되는 현상입니다.
기존 XML을 통하여 작업을 했던 시절을 생각한다면
1. XML을 통하여 UI를 작업한다
2. Build + RUN 하여 직접 눈으로 확인한다.
3. 약간 수정해야 할 부분을 확인한다. (다시 1번으로)
이와 같이 Build + Run 하여 확인 후 다시 XML을 수정하고
또다시 Build + Run 또 다시 수정 또 다시 B+R 또 다시 수정....
하지만!!!
Compose!!! Hot Reload!!! 🔥🔥🔥🔫🔫🔫
여기까지 저의 긴 글을 읽어주셔서 감사합니다.
제가 습관적으로 코딩을 하는 그날까지 습관적으로 코딩을 하기 위해 글 작성을 꾸준하게 해 보겠습니다.




최근댓글