
요즘 IT에서 가장 🔥 핫한 단어는 물어볼 필요도 없이 AI입니다. 🤖🤖🤖
이제는 코딩에도 AI가 등장하기 시작했습니다.
(사실 이미 등장한 지 오래전 입니다... )
저도 더 이상 늦으면 안되겠다
'더 늦기 전에 막차 타야겠다 🚌' 라고 생각이 들었습니다.
오늘은 'Gtihub Coipilot' 🤖🤖🤖
입니다.
GitHub Copilot 문서 - GitHub Docs
GitHub Copilot을 사용하여 코딩할 때 AI 쌍 프로그래머의 자동 완성 스타일 제안을 받을 수 있습니다.
docs.github.com
이 글을 작성하는 시간 기준 Github Copilot 기능을 제공하는 IDE 목록입니다.

저는 최근 Flutter에 대하여 공부하고 있기 때문에
VSCode를 통하여 Copilot을 사용해보려고 합니다.
우선 GitHub 사이트에 접속하여 Copilot 결제를 진행해야 합니다.
저희와 같은 개인(Individual) 요금제는 월 10$, 연 100$ 할인된 가격으로 진행 가능합니다.
물론 첫 결제 시 30-day 무료 체험 가능합니다.
(아래에서 무료 체험 결제 취소에 대한 부분을 알려드리겠습니다)

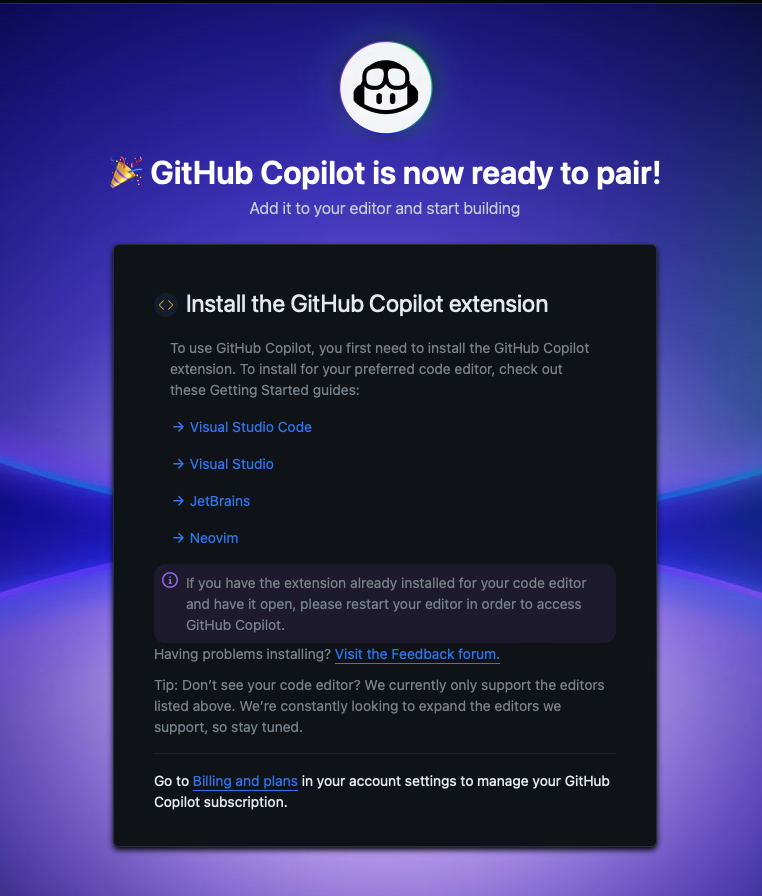
카드 정보와 몇 가지 동의사항 진행 후 GitHub Copilot 사용 가능 하다는
웰컴 문구를 맞이하게 됩니다. 🎉🎉🎉
GitHub Copilot은 ChatGPT와 다르게 IDE 개발툴의 확장 프로그램으로 사용가능합니다.
어떻게 보면 ChatGPT와 다르게 한정적인 환경에서만 가능하지만
ChatGPT와 다르게 IDE 개발툴에서 직접적인 소스 제안, 자동완성을 통한 더 나은 기능을 제공합니다.

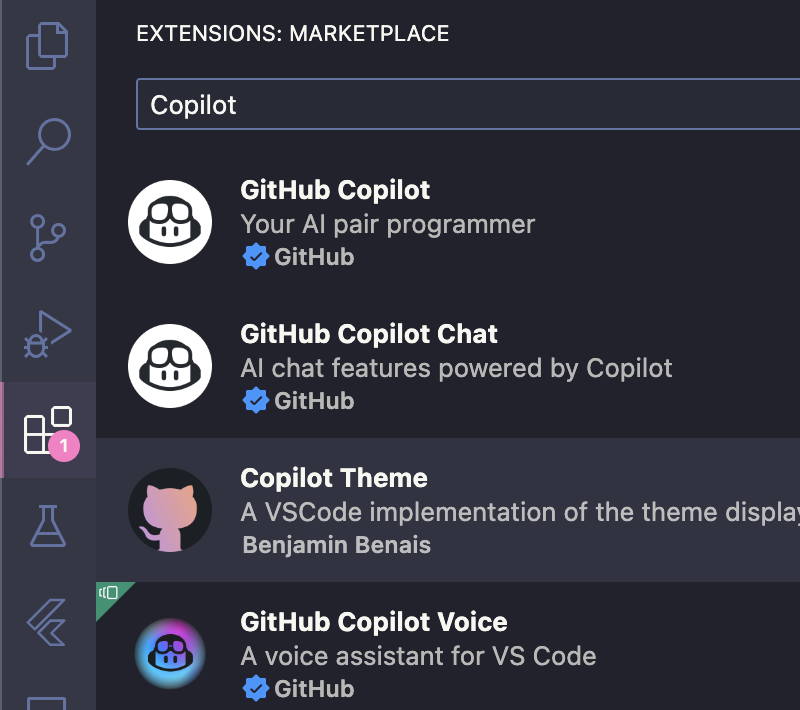
VSCode의 Extension에 진입하여 Copilot을 검색하여
GitHub Copilot, GitHub Copilot Chat 두 가지를 다운로드합니다.

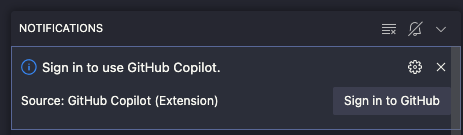
받고 나면 VSCode 우측 하단 위치에 Notifications을 확인할 수 있습니다.
자동으로 GitHub 로그인하여 GitHub Copilot 적용하라고 알려주네요.
Sign in to GitHub을 눌러 GitHub 웹 페이지에서 로그인 연동을 해주면 준비 완료입니다. 💁♂️

무료 체험만 찍먹 하실 분들은
Copilot 해지에 대한 방법도 알고 가셔야겠죠!!
우선 GitHub 페이지에 로그인하여
Setting 페이지에 진입합니다.


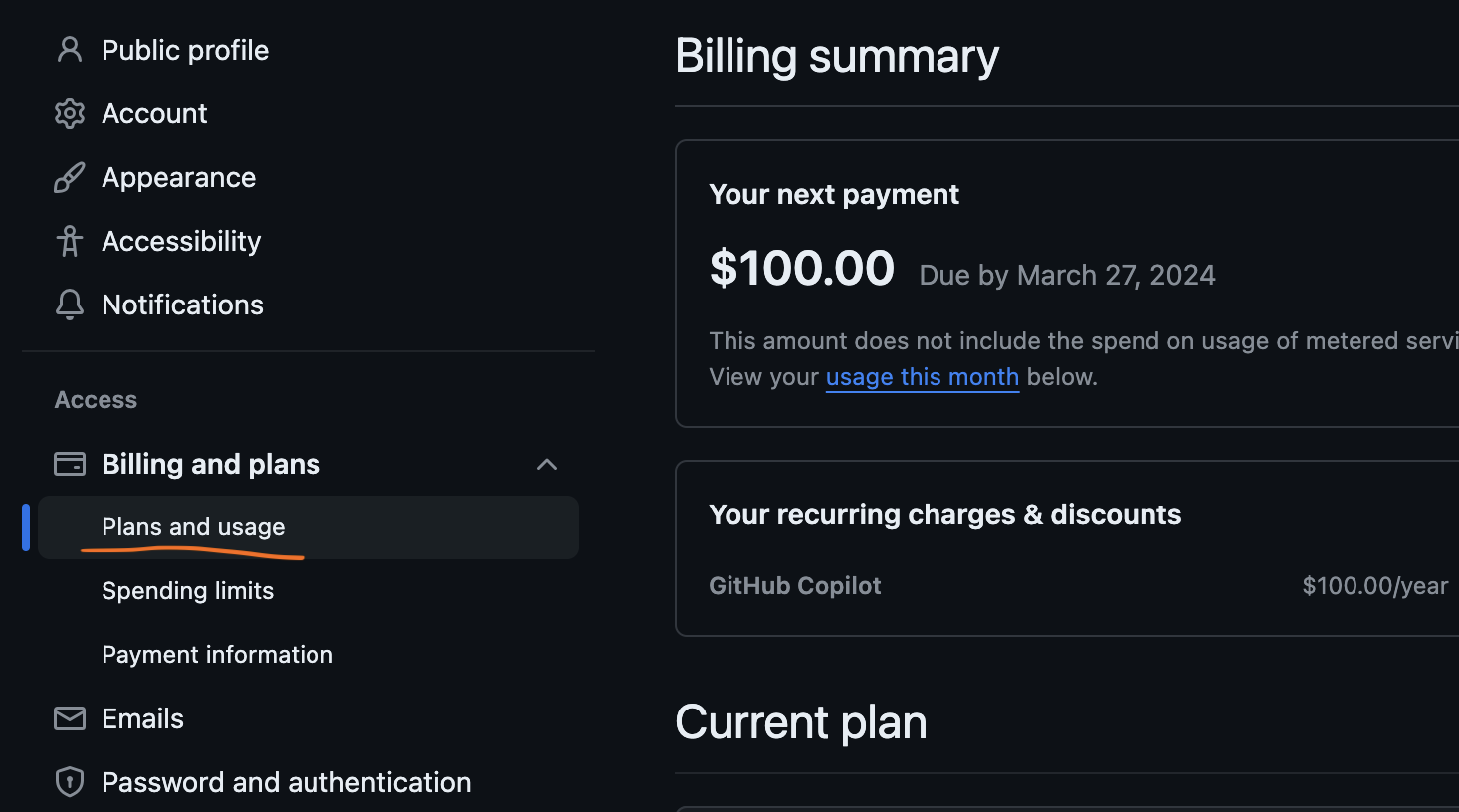
진입하여 좌측 'Access'의 하단 메뉴 중 'Plans and usage'에 진입하여
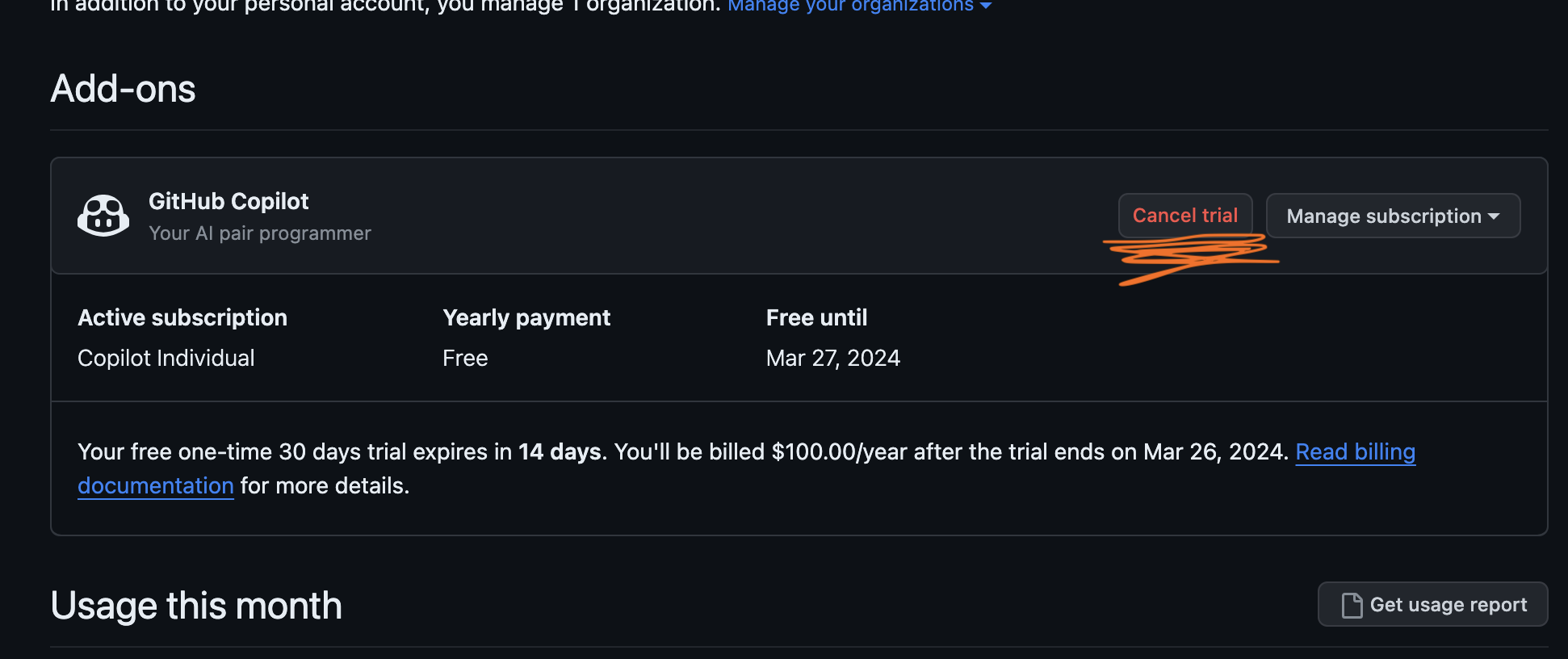
조금 내려가다 보면 'Add-ons' 부분에 GitHub Copilot 부분을 확인하실 수 있습니다.
'cancel trial'을 클릭하여 진행하시면 됩니다!
이제 본격적으로 Copilot을 사용할 시간입니다.
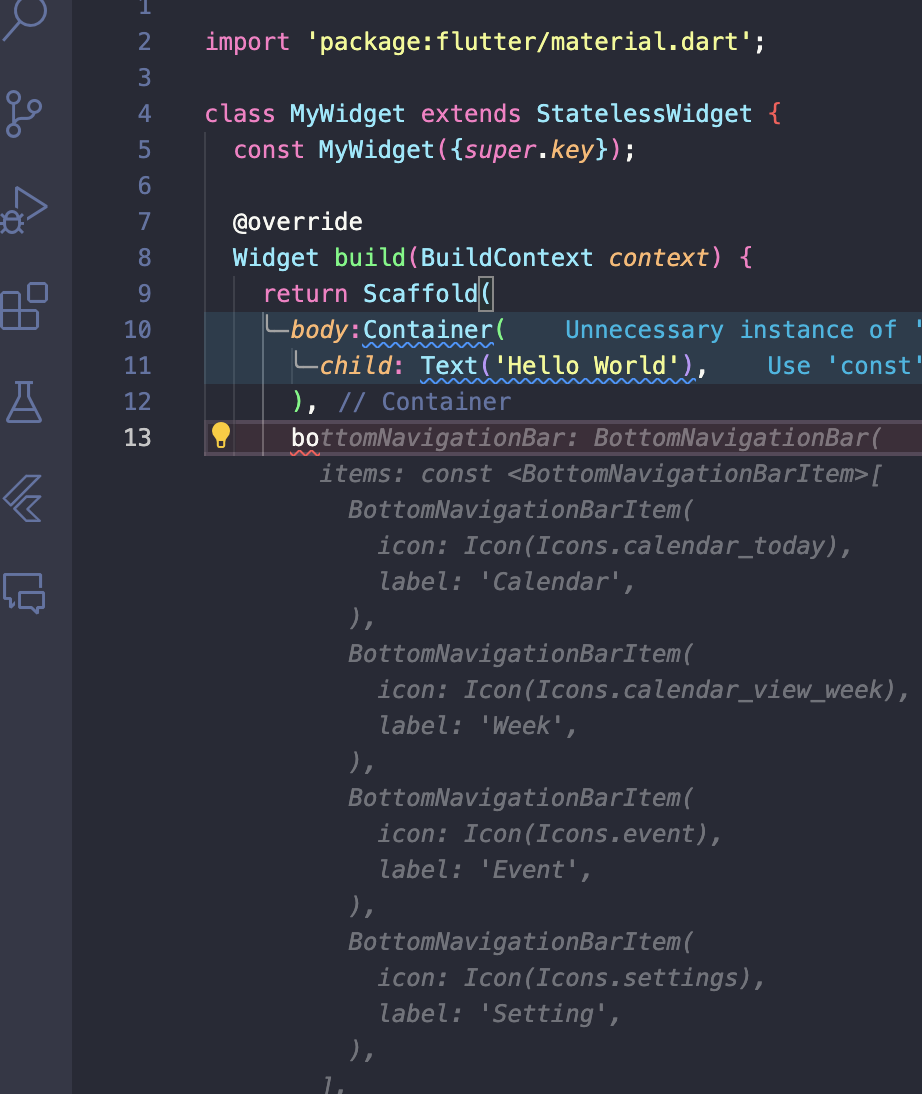
가장 먼저 눈에 띄는 부분은 Inline code suggestions 입니다.

저는 그저 Scaffold 위젯 안에 'bo' 까지만 작성하니
기존에 사용하던 아이콘과 라벨명까지 그대로 제안해주고 있습니다. 🫢🫢🫢
이 상태에서
맥 OS의 경우 'Option' + '[' or ']' 키를
Window의 경우 'Alt' + '[' or ']' 키를 사용하여
Copilot의 제안을 변경 가능합니다.
(어서 더 좋은 다른 제안을 가져와라) 🤖🤖🤖
'TAB' 키를 눌러 Copilot이 제안한 소스를 그대로 사용 가능합니다.
Copilot Inline code suggestions은 시작에 불과합니다.

VSCode 좌측 대화상자 아이콘 모양의 Copilot Chat을 진입하면
이제부터 Copilot과의 대화가 가능합니다.
제가 지금까지 간단하게 진행한 대화는
'이 클래스에서 리팩터링 할 부분이 있다면 제안해 줘'
'어떠한 동작을 하는 변수/클래스의 이름을 추천해 줘'
'이 기능과 관련된 자료를 찾아주고 간단하게 요약해 줘'
아주 만족스러웠습니다.
특히 모든 개발자들이 개발 중 가장 많은 시간을 차지하는 변수/메서드/클래스 이름 작명...
Copilot에게 5개 정도 뽑아달라고 하고 마음에 드는 이름을 선택만 하면 됩니다.
추가적으로 Inline Chat 기능도 가능합니다.

내 소스코드 안에서
'CTRL' or 'Command' + I 를 눌러 진입하고
똑같은 방식으로 Copilot에게 대화를 시도하면 됩니다.
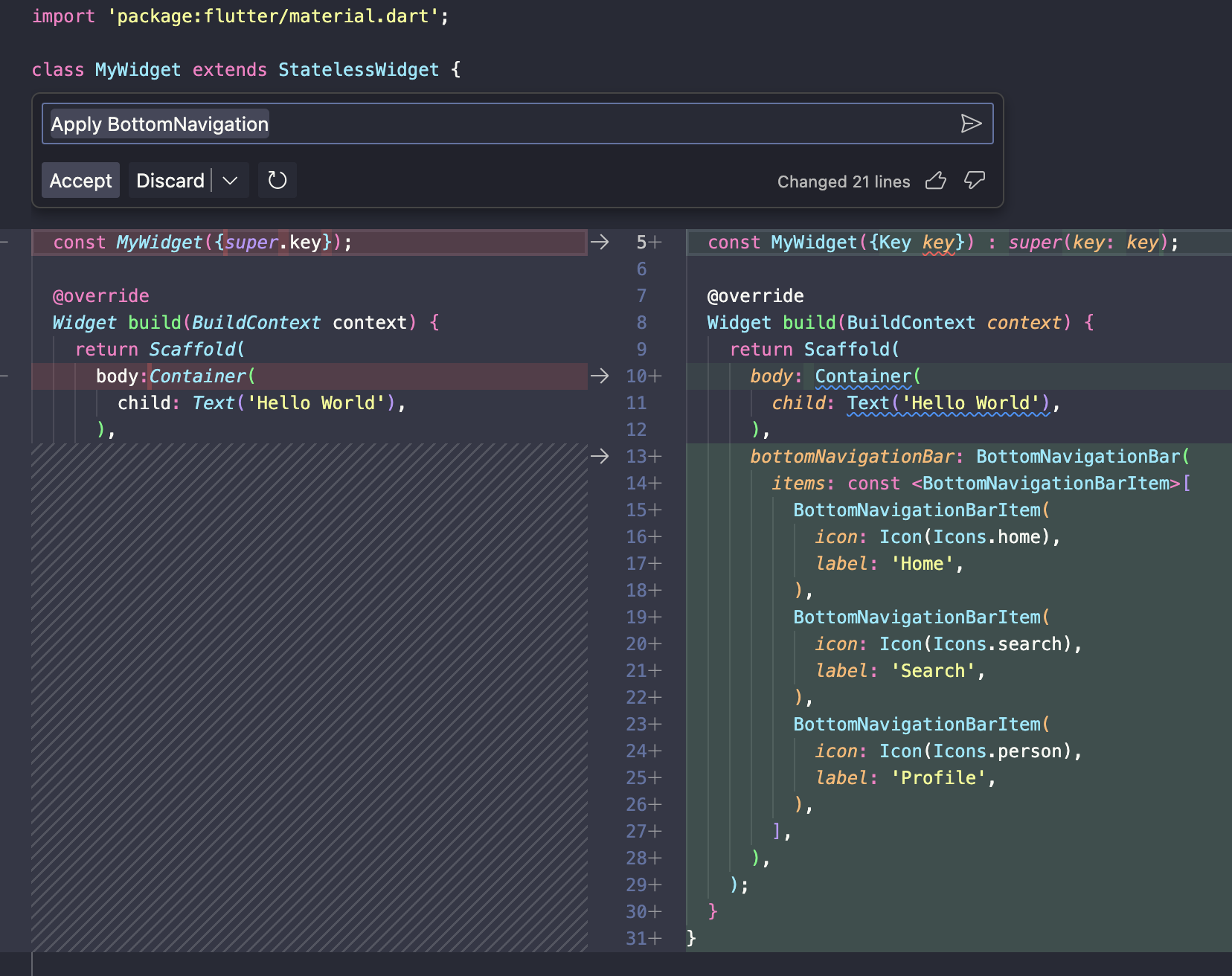
저는 bottomNavigationBar를 생성해 달라고 했고
위와 같이 제안해 준 내용을 'Accept'하여 소스코드 안에 바로 적용이 가능합니다.

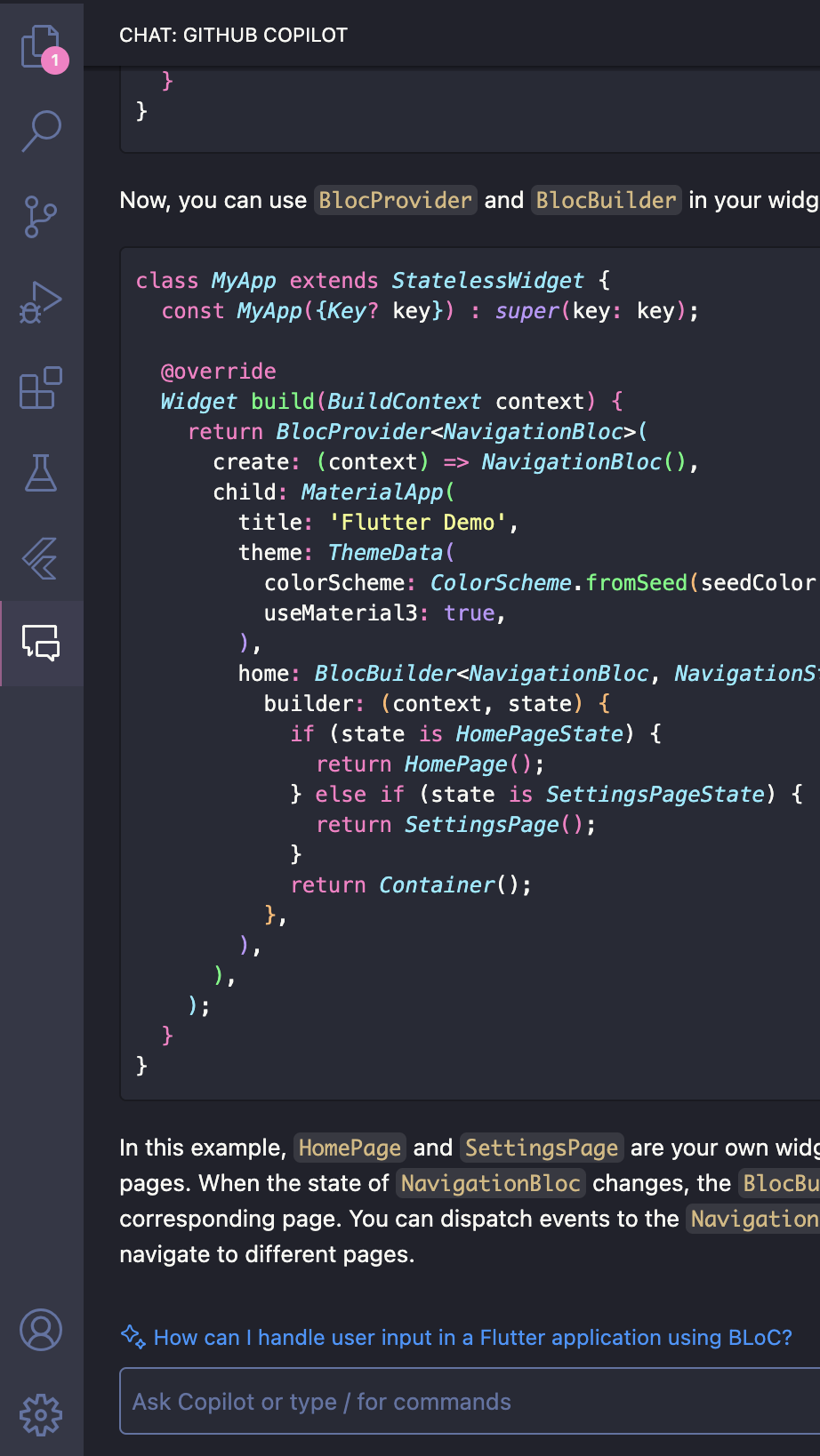
이번에는 Copilot을 통하여 BLoC Class를 생성해보려고 합니다.
저는 우선 제 프로젝트의 flutter_bloc 라이브러리 버전을 설명하고
BLoC를 적용하여 페이지 이동을 원한다고 이야기했습니다.
(제 별 볼 일 없는 영어 회화가 노출되네요..)

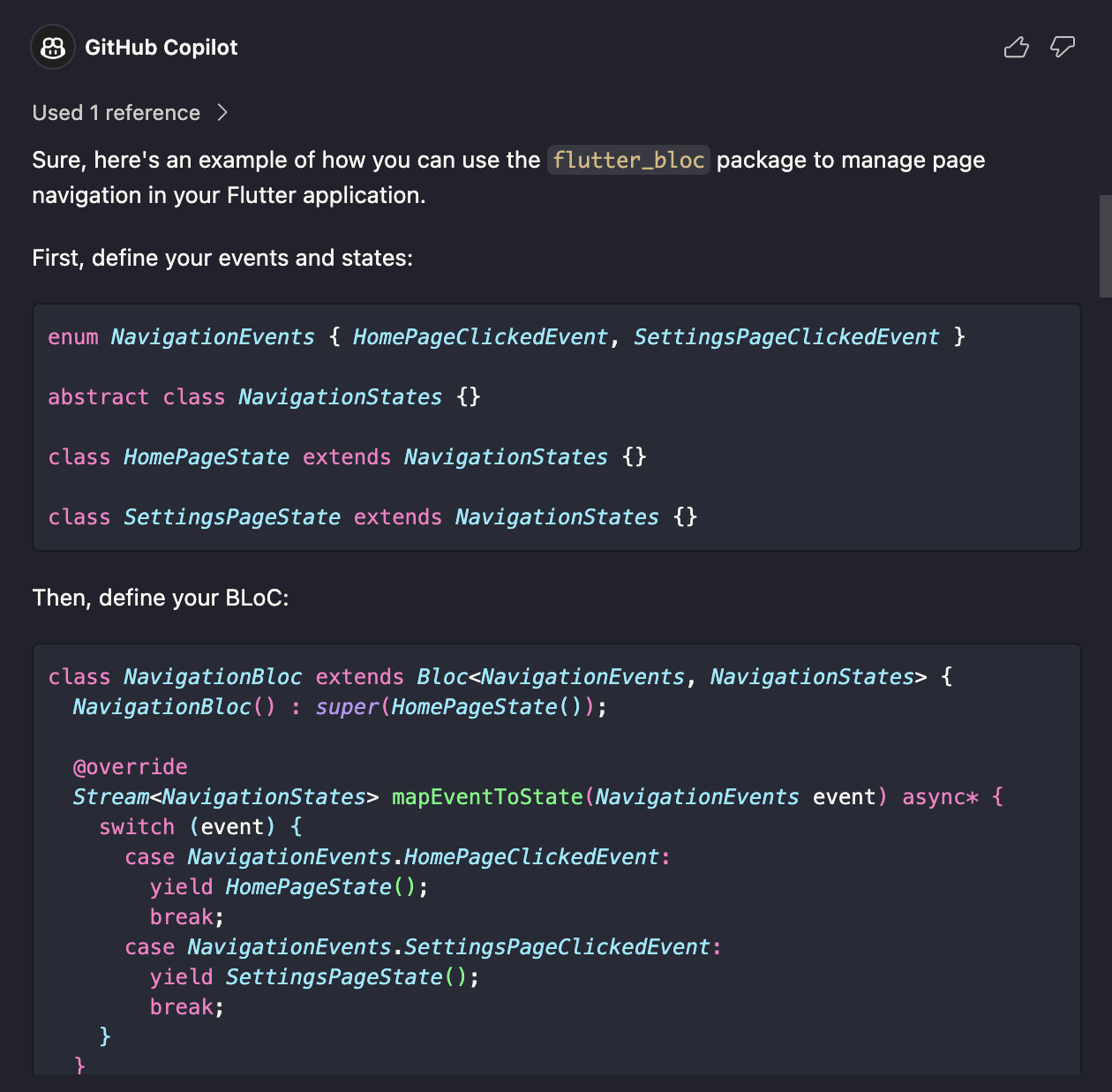
흠 얼핏 보면 정상적으로 잘 알려준 거 같지만
해당 내용을 프로젝트에 적용해 보면 오류가 발생합니다.
오류 발생 지점은 바로 mapEventToState() 메서드였습니다.
저도 Copilot이 제안해 주는 소스를 보고 기존에 익숙하던 소스와는 조금 느낌이 달라서
Copilot이 많은 개발자들이 많이 사용하는 소스를 알려준 게 아닐까 하고 이해해보려고 했습니다.
하지만 다음 질문을 하고 원인을 알게 되었습니다.

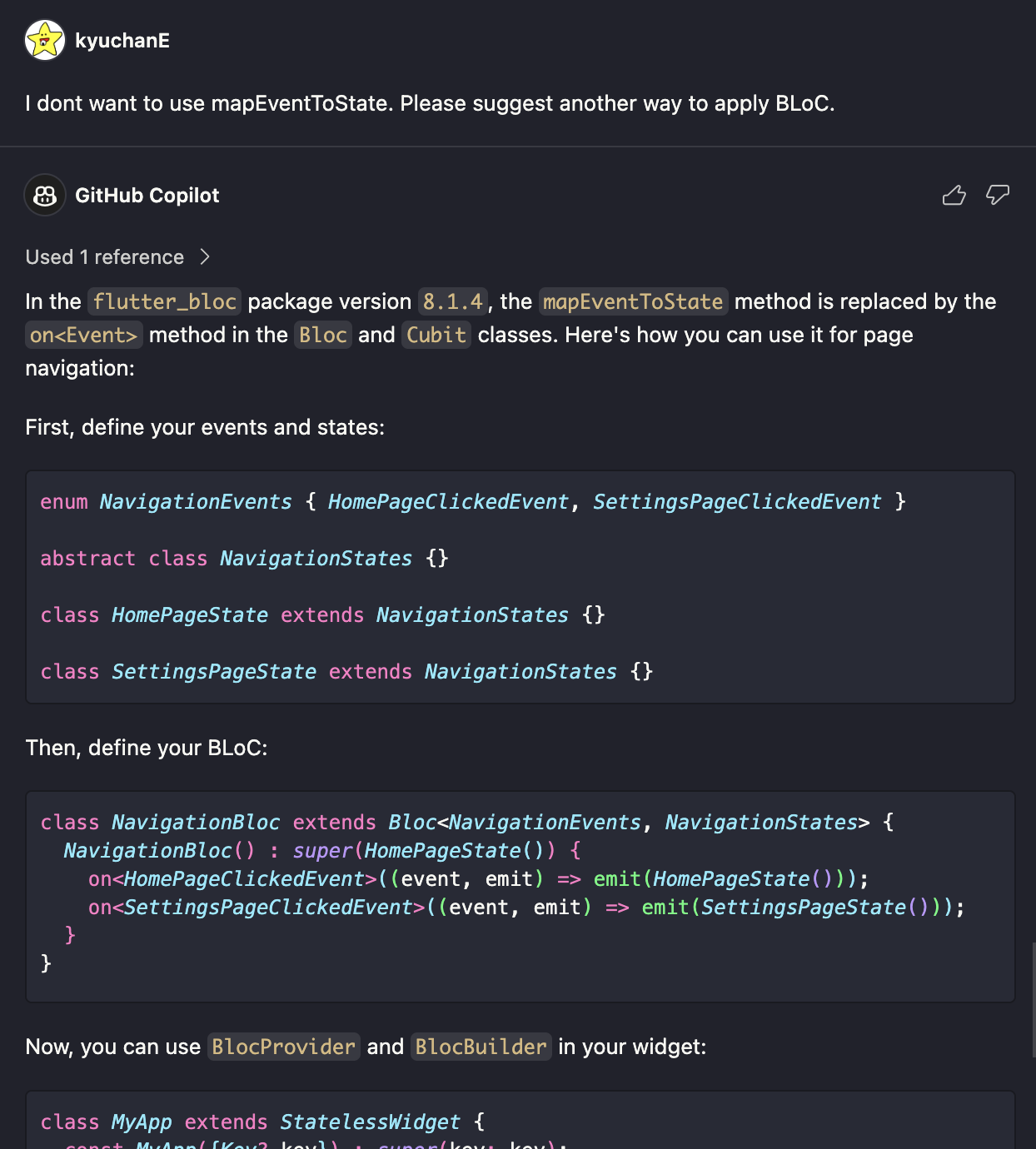
mapEventToState 메서드를 사용하기 싫다고 투정 부리니
그때서야 flutter_bloc 8.1.4에서는 mapEventToState 메서드가 on<Event> 메서드로 대체된 사실을 알려주네요.
😤😤😤
여기서 또 한 가지 큰 교훈을 얻었습니다.
AI가 참 좋고 편리하지만 저희는 인간이기 때문에
항상 의심하고 또 의심해야 한다는 점이지요.
여기까지 저의 긴 글을 읽어주셔서 감사합니다.
제가 습관적으로 코딩을 하는 그날까지 습관적으로 코딩을 하기 위해 글 작성을 꾸준하게 해 보겠습니다.








최근댓글