🧑💻🧑💻
앱 개발의 시작이자 출입문과 같은 역할을 하는 스플래시 화면
Flutter에서 Splash Screen을 구현 방법을 알아보겠습니다.
Flutter Splash Screen. 🔥
자 당연한 이야기지만 Flutter에서 Splash 화면을 구현하기 위해서는
Android에서의 구현과 iOS에서의 구현 두곳 모두 작업해줘야 합니다.
Android Splash Screen
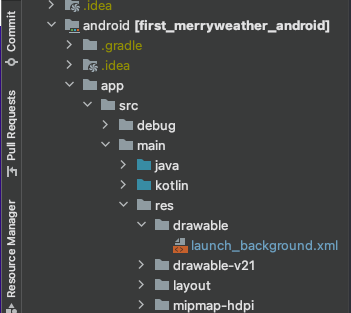
Android 디렉터리에서

위와 같은 경로의 'launch_background.xml' 을 찾습니다.

딱 소스를 보시면 느낌이 오시겠지만
Splash 화면의 배경색과 아이콘 설정이 가능하게 보입니다.
여기서 잠깐 🖐🖐
앱 아이콘을 Android / iOS 해상도별로 간단하게 만들수 있는 방법이 있습니다

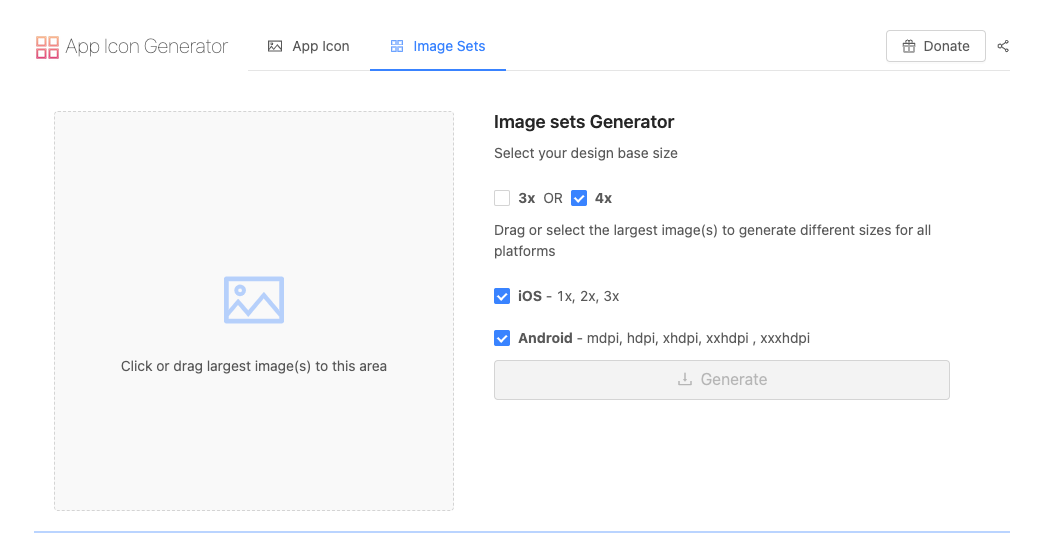
App Icon Generator
appicon.co
위의 사이트에 접속하여
이미지를 올려주면 각각 해상도 별로 작업물을 얻을 수 있습니다.
자 그러면 다시 돌아와서!

위와 같이 'launch_background.xml' 를 작성했습니다.
(저는 간단한 예시로 오렌지를 🍊🍊🍊 만들어 봤습니다.)

자 그렇다면 이제 안드로이드 앱을 실행 시키면
제가 설정한 배경색과 아이콘의 스플래시 화면이 노출될까요?? 🤷♂️🤷♂️
애석하게도 배경색은 변경되었지만
아이콘은 기본 앱 아이콘으로 노출이 되고 있습니다.
(아마 설정을 따로 안하셨다면 Flutter 아이콘이 노출되고 있겠죠...)
아마도 구글에서 Android12 부터 앱 Splash에 정책이 변경되어서 그런게 아닌가...
생각해봅니다.
(저도 자세한 내용은 잘 몰라서 Flutter Splash 아이콘 관련하여 댓글로 알려주세요 ㅠ)
- Android Splash 화면은 아래를 참고해주세요. 💁♂️💁♂️
[Android] Android12 Splash Screen (안드로이드12 스플래시)
어느날 갑자기 안드로이드 앱 스플래시 화면이 이상하게 보이기 시작했습니다. 대응.. 해야겠죠... ㅎㅎ 🥲🥲🥲 현상은 다음과 같습니다. 처음 보이는 앱 아이콘 모양 -> Android12 기본 삽입되는
salmonpack.tistory.com
자 그렇다면 남은 방법은 한가지죠
앱 아이콘을 변경하면 해결될거 같습니다.
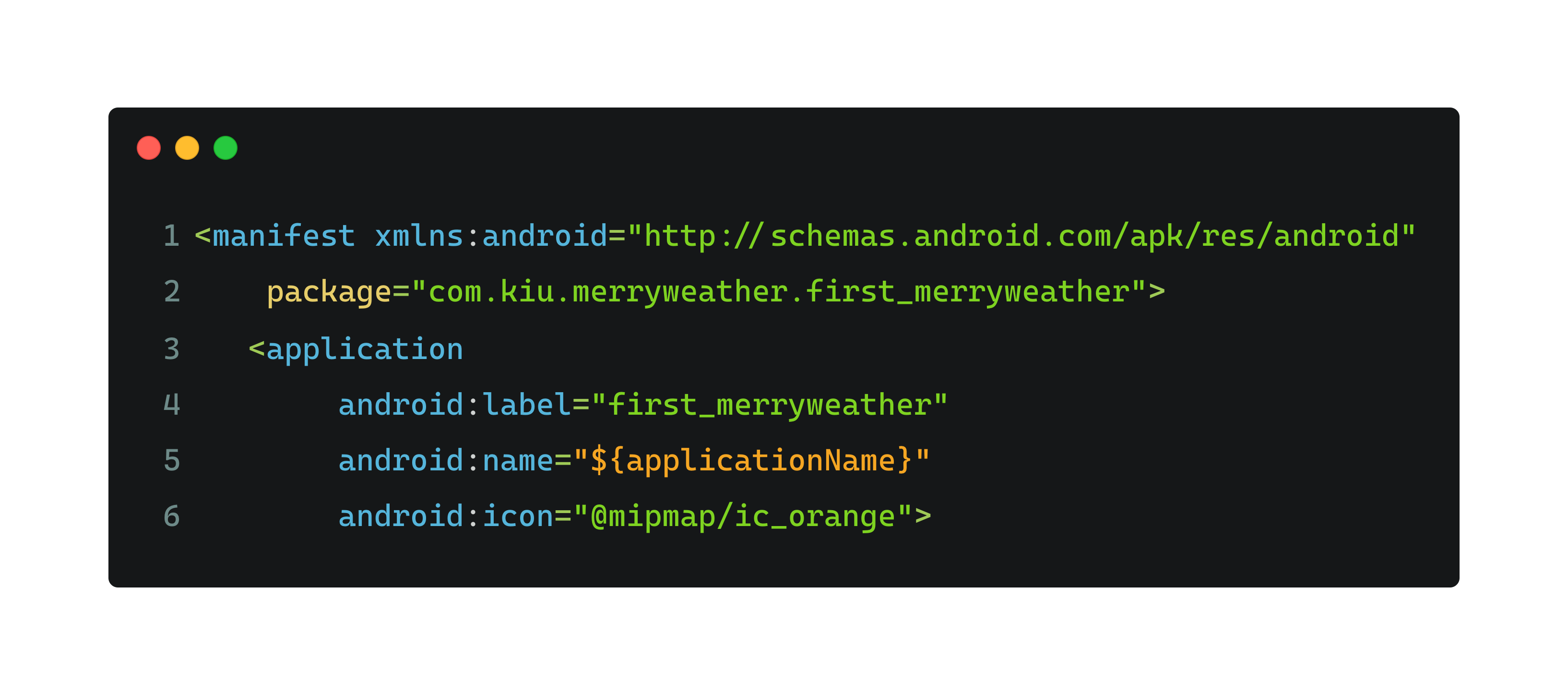
'AndroidManifest.xml' 에서 icon을 변경 해줍니다.
🍊🍊🍊

iOS Splash Screen
자 이번에는 iOS 스플래시 화면을 작업해보죠!
🧑💻🧑💻
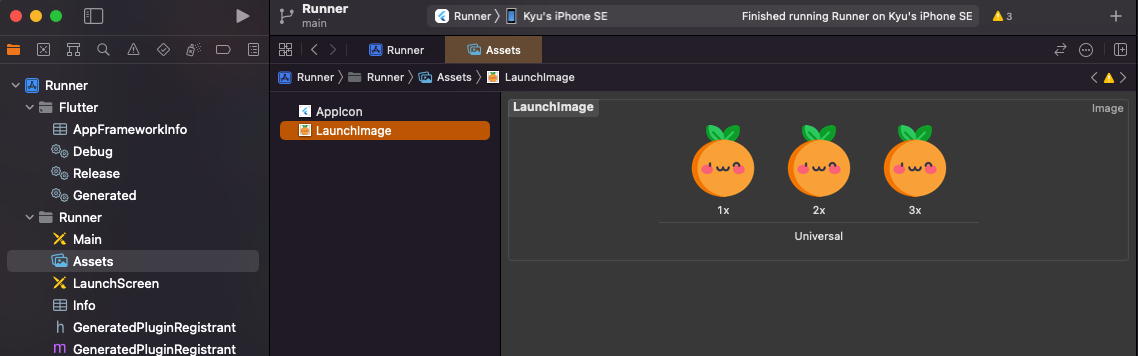
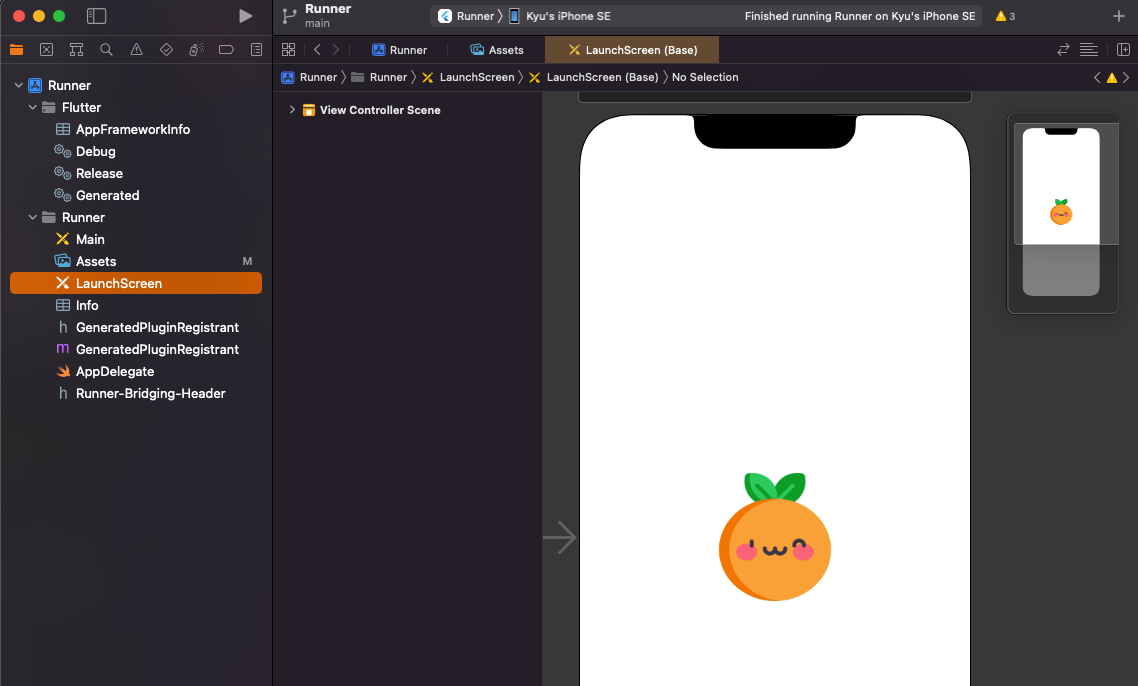
Xcode를 실행합니다.

'Assets' 에서 해상도별 아이콘을 등록합니다.
🍊🍊🍊


'LaunchScreen' 에서
아이콘, 배경화면 등등 여러가지 작업을 통하여
Splash 화면을 완성합니다.

자 이렇게 Splash Screen 작업이 마무리 됩니다.
[Flutter] GetX 페이지 이동 Route management (1)
🎉(두둥!) Flutter의 존재를 알고 계신다면 누구든 한 번쯤 들어봤을 GetX!!!! 🔥🔥🔥 get | Flutter Package Open screens/snackbars/dialogs without context, manage states and inject dependencies easily with GetX. pub.dev GetX의 Rea
salmonpack.tistory.com
여기까지 저의 긴 글을 읽어주셔서 감사합니다.
제가 습관적으로 코딩을 하는 그날까지 습관적으로 코딩을 하기 위해 글 작성을 꾸준하게 해보겠습니다.








최근댓글